MUI の Speed Dial で SpeedDialAction にリンクをつける
javascript
typescript
mui
投稿日: 2024/06/24
更新日: 2024/06/26
小ネタ
LinkコンポーネントでSpeedDialActionコンポーネントを囲んでも機能せず、エラーになる。
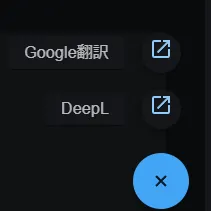
正解はアイコンのコンポーネントをLinkコンポーネントで囲む。
SpeedDialTooltipOpen.tsx
import NextLink from "next/link" import { Backdrop, Box, SpeedDial, SpeedDialAction, Link as MuiLink, } from "@mui/material" import { FC, useState } from "react" import SpeedDialIcon from "@mui/material/SpeedDialIcon" import OpenInNewIcon from "@mui/icons-material/OpenInNew" const actions = [ { icon: ( <MuiLink component={NextLink} href="https://www.deepl.com/ja/translator" target="_blank" rel="noopener noreferrer" underline="none" > <OpenInNewIcon /> </MuiLink> ), name: "DeepL", }, { icon: ( <MuiLink component={NextLink} href="https://translate.google.co.jp/?hl=ja&sl=ja&tl=en&op=translate" target="_blank" rel="noopener noreferrer" underline="none" > <OpenInNewIcon /> </MuiLink> ), name: "Google翻訳", }, ] export const SpeedDialTooltipOpen: FC = () => { const [open, setOpen] = useState(false) const handleOpen = () => setOpen(true) const handleClose = () => setOpen(false) return ( <Box> <Backdrop open={open} /> <SpeedDial ariaLabel="Link to external translation site" sx={{ position: "absolute", bottom: 16, right: 16 }} icon={<SpeedDialIcon />} onClose={handleClose} onOpen={handleOpen} open={open} > {actions.map((action) => ( <SpeedDialAction key={action.name} icon={action.icon} tooltipTitle={action.name} tooltipOpen onClick={handleClose} /> ))} </SpeedDial> </Box> ) }