Vite で作ったパッケージのドキュメントを Vitepress で作成する
投稿日: 2024/07/30
更新日: 2024/07/31
今回はViteで作ったパッケージにVitePressでドキュメントを作成する方法を解説します。
リポジトリ例
Vitepressを導入する
インストールした後に初期化します。
npm add -D vitepress
npx vitepress init
初期化ではいくつか質問をされます。
VitePressのリポジトリは./docsを指定する以外に注意点はありません。
終わったら必要なファイルが生成され、package.jsonにコマンドが追加されます。
package.json
"scripts": { ... "docs:dev": "vitepress dev docs", "docs:build": "vitepress build docs", "docs:preview": "vitepress preview docs"
どこかのタイミングでキャッシュファイルが作られていたら随時gitignoreしてください。
.gitignore
.vite docs/.vitepress/cache
VitePressでページを表示する
詳しく説明しないので、ドキュメントを読んでください。難しくないです。
マークダウンを追加するとページを追加でき、「docs/.vitepress/config.ts」でヘッダーやサイドバーの内容を更新します。
以下のような現象があった。
VitePressのページにReactのデモを表示する
VitePressの何が素晴らしいって、ドキュメント内にJSを使ったデモを埋め込んで実行させられるところです。
以下のIssueで紹介されてました。
以下のようなコードを書きます。
mdファイル内に複雑なTypescriptを書くのはよくないので、ベルファイルに分けています。
docs/introduction/what-is-react-dropzone-vv.md
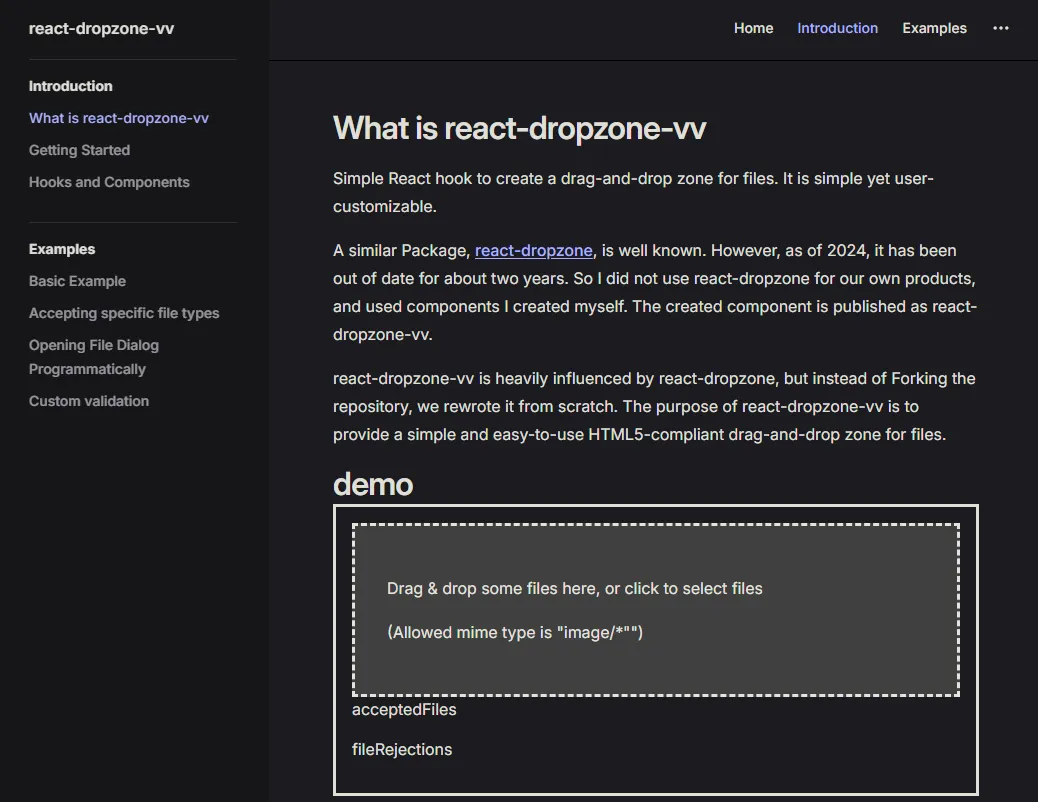
# What is react-dropzone-vv Simple React hook to create a drag-and-drop zone for files. It is simple yet user-customizable. A similar Package, [react-dropzone](https://github.com/react-dropzone/react-dropzone), is well known. However, as of 2024, it has been out of date for about two years. So I did not use react-dropzone for our own products, and used components I created myself. The created component is published as react-dropzone-vv. react-dropzone-vv is heavily influenced by react-dropzone, but instead of Forking the repository, we rewrote it from scratch. The purpose of react-dropzone-vv is to provide a simple and easy-to-use HTML5-compliant drag-and-drop zone for files. # demo <div ref="el" /> <script setup> import { createElement } from 'react' import { createRoot } from 'react-dom/client' import { ref, onMounted } from 'vue' import { Introduction } from './Introduction' const el = ref() onMounted(() => { const root = createRoot(el.value) root.render(createElement(Introduction, {}, null)) }) </script>
docs/introduction/Introduction.tsx
import { FC, useState } from "react" import { useReactDropzoneVV, ReactDropzoneVV, RejectedClassifiedFile, } from "../../lib/index" export const Introduction: FC = () => { const [acceptedFiles, setAcceptedFiles] = useState<File[]>([]) const [fileRejections, setFileRejections] = useState< RejectedClassifiedFile[] >([]) const reactDropzoneVV = useReactDropzoneVV({ accept: "image/*", onSelect: async (props) => { setAcceptedFiles(props.acceptedFiles) setFileRejections(props.fileRejections) }, onError: (e) => { console.log(e) }, }) return ( <section style={{ border: "solid", padding: "1rem" }}> <ReactDropzoneVV reactDropzoneVV={reactDropzoneVV} style={{ padding: "2rem", border: "dashed", backgroundColor: reactDropzoneVV.isDragging ? "#737373" : "#404040", }} > <p>Drag & drop some files here, or click to select files</p> <p>{'(Allowed mime type is "image/*"")'}</p> </ReactDropzoneVV> <div>acceptedFiles</div> <ul> {acceptedFiles.map((acceptedFile, index) => ( <li key={index}>{acceptedFile.name}</li> ))} </ul> <div>fileRejections</div> <ul> {fileRejections.map((fileRejection, index) => ( <span key={index}> <li>{fileRejection.file.name}</li> <ul> <li>{fileRejection.rejectedCode}</li> </ul> </span> ))} </ul> </section> ) }
以下のような画面を表示できます。

こちらから動かすこともできます。
lib/のコードをdocs/にimportするときにエイリアスを使う
import { useReactDropzoneVV, ReactDropzoneVV, RejectedClassifiedFile, } from "../../lib/index"
の部分で毎回相対パスを書くのは面倒なのでエイリアスを設定しましょう。
tsconfig.jsonとvite.config.tsにエイリアスの設定があることを確認してください。
tsconfig.json
"baseUrl": ".", "paths": { "@lib/*": ["./lib/*"] }
vite.config.ts
resolve: { alias: [{ find: "@lib", replacement: "/lib" }], },
そしてtsconfig.jsonのincludeに./docsを追加します。
tsconfig.json
- "include": ["./lib", "./src"] + "include": ["./lib", "./src", "./docs"]
さらにdocs/.vitepress/config.tsにもaliasの設定を追加します。
docs/.vitepress/config.ts
import { defineConfig } from "vitepress" // https://vitepress.dev/reference/site-config export default defineConfig({ title: "react-dropzone-vv", description: "...", themeConfig: { ... }, vite: { resolve: { alias: [{ find: "@lib", replacement: "/../lib" }], }, }, })
これで以下のようにエイリアスインポートできるようになりました。
import { useReactDropzoneVV, ReactDropzoneVV, RejectedClassifiedFile, } from "@lib/index"
ドキュメントのデプロイとホスティング
これに関しては選択肢がたくさんあるので紹介程度に留めます。
ホスティング先の候補としてはおすすめ順にGithub Pages, Cloudflare Pages, Netlifyです。mainブランチにマージされた時に自動的にデプロイしてもいいですが、僕はホスティングしてるサービスの管理画面から手動でデプロイするように設定しています(デプロイ頻度が低いので)。
docs/.vitepress/dist のファイルがアップロードされるように設定するだけなので難しくないと思います。
最後に
これで解説は終わりです。
この記事を読んでいるということはパッケージを作っていると思います。
ぜひ頑張ってください!
あと、react-dropzone-vvをよろしく。
