Nohのタイトルロゴが生まれ変わりました
投稿日: 2024/06/14
2024/06にNohのタイトルロゴが生まれ変わりました。

おまけコンテンツとしてトップページのデザイン改修の話をします。
新タイトルロゴ
これは2024/06中旬ごろの改善です。
そうです、運営を始めて半年以上経過してからロゴ画像の作成をやりました。
それまではただの文字列がロゴとして頑張っていましたw
パッと見、サイト名とわからないくらいの貧弱さです。

開発しながらロゴデザインをするのは大変で、後回しにしてました。
絵を描く能力的に苦戦したということもあります。
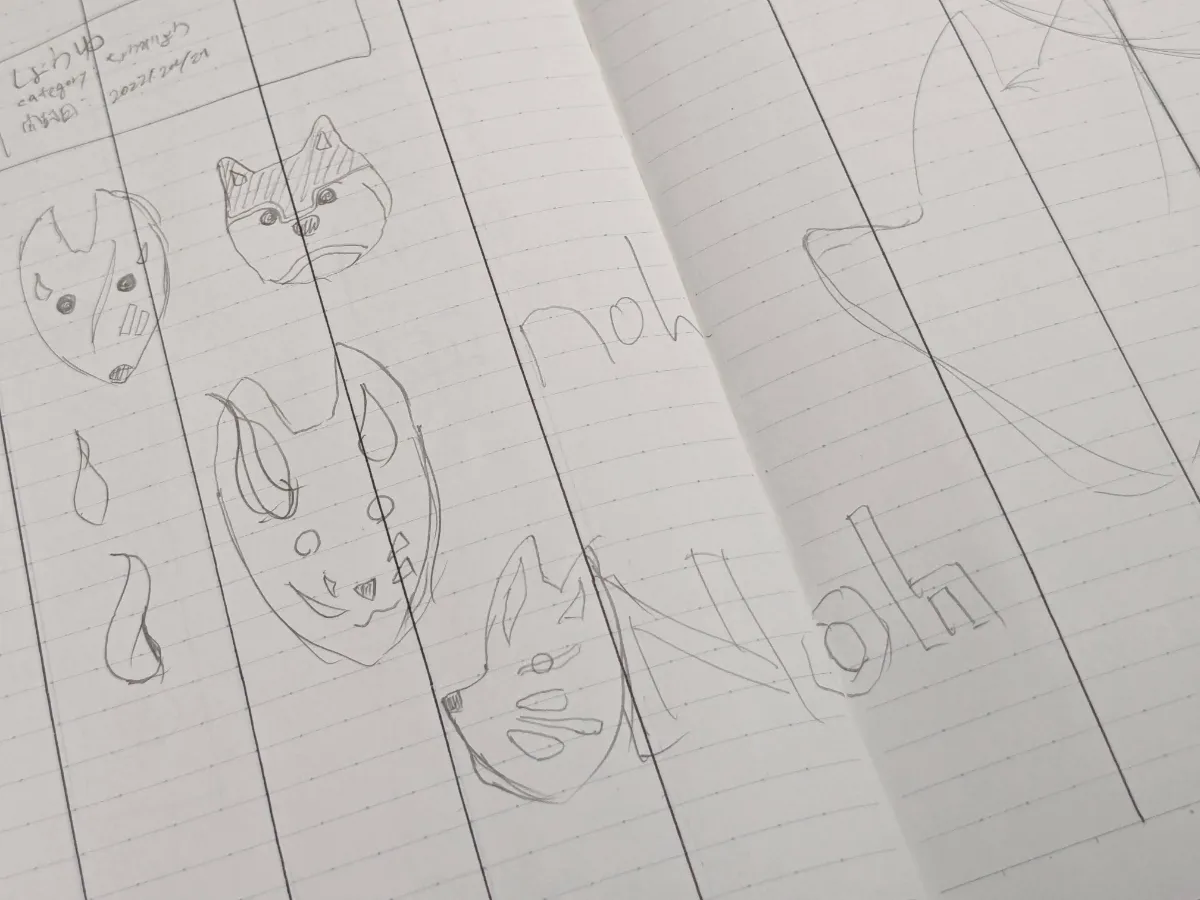
まず、ロゴにはイラストを入れたかったので、ノートにラフを書いていました。しかし、絵心が無いわけではないですが、うまいわけでもないので全く気に入ったものができません。
Nohは「能」と「脳」が由来なので、能面的なモチーフを無理に加えようとしたことも苦戦した理由でした。
そして当時、妥協してデザインを決め清書しようとしたときに第2のハードルが待ち構えてました。
ベジェ曲線での清書が難しかったのです。面倒になった僕は作業を放り投げてコードを書き始めました。
そして半年が経ち、再度手を付けることを決めます。
理由としてはある程度作りたかった機能が完成して、時間ができたことです。要するに暇でした。
久々にノートに書きなぐってみるといいなと思ったデザインができたので、タブレットPCでラフを修正して、ラフを元にベジェ曲線ツールで清書しました。ベジェ曲線ツールは意外と何とかなりました。前回はやる気が足りなかった。

前回はお面を正面から書くことにこだわっていましたが、気に入ったデザインができませんでした。試行錯誤する中で横から見たお面を書くといい感じだったので、「Noh」という文字にお面を掛ける構図にしました。
下の画像がタブレットPCで作成した下書きです。
手振れ補正を強めに設定すると書きやすいという話を最近聞いたのでやってみたら、確かに書きやすい。

それをもとに清書した完成品ロゴです。
割と良い出来じゃないでしょうか。ツールはFigmaを使ってます。

カラーは和の色をモチーフとしつつ、パステル調な色にしました。
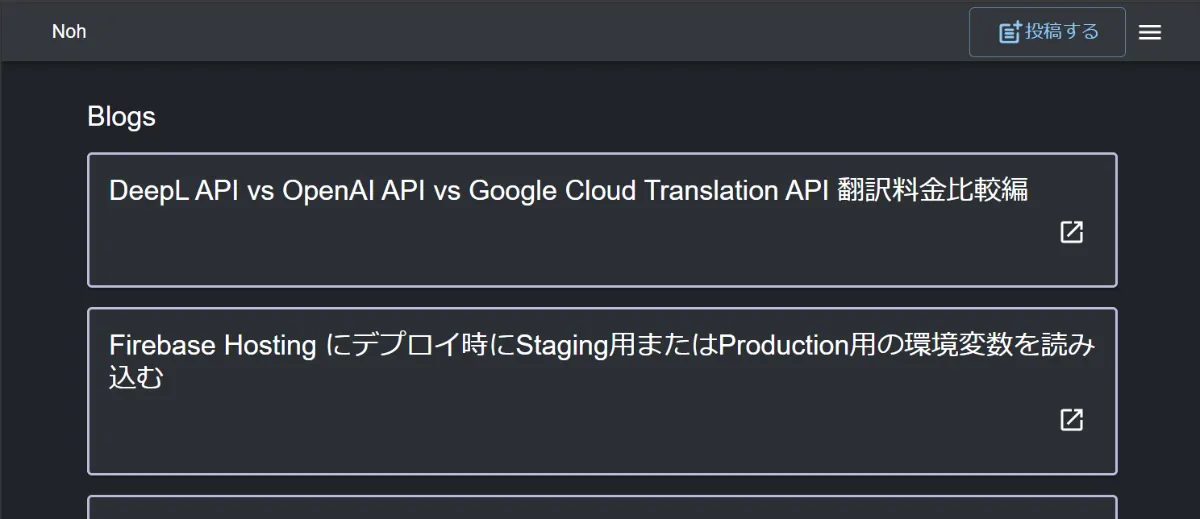
ブログ記事一覧のデザイン変更
こちらも2024/06中旬くらいのリリースです。
初期のブログ記事一覧のデザインはいくつかの色をカードのborder-bottomとして表示するというものでした。

当時の意図としては
- Zennのように華やかな記事一覧にあこがれていた。ただ、絵文字を表示するデザインは二番煎じなので避けたかった。
- 記事の特色にあった色を設定できる(Firebaseの記事はオレンジ色にするなど)。
しかし運用してみると以下の問題点を感じました。
- デザインが美しくない。ランダムのように違う色が並ぶので一貫性が無いし、色がノイズになっている。
- 記事投稿時に何のために色を選択するのかわからず、色の選択をやらなかった。
そこで、ブログ投稿時に色を選択する機能は完全に削除しました。
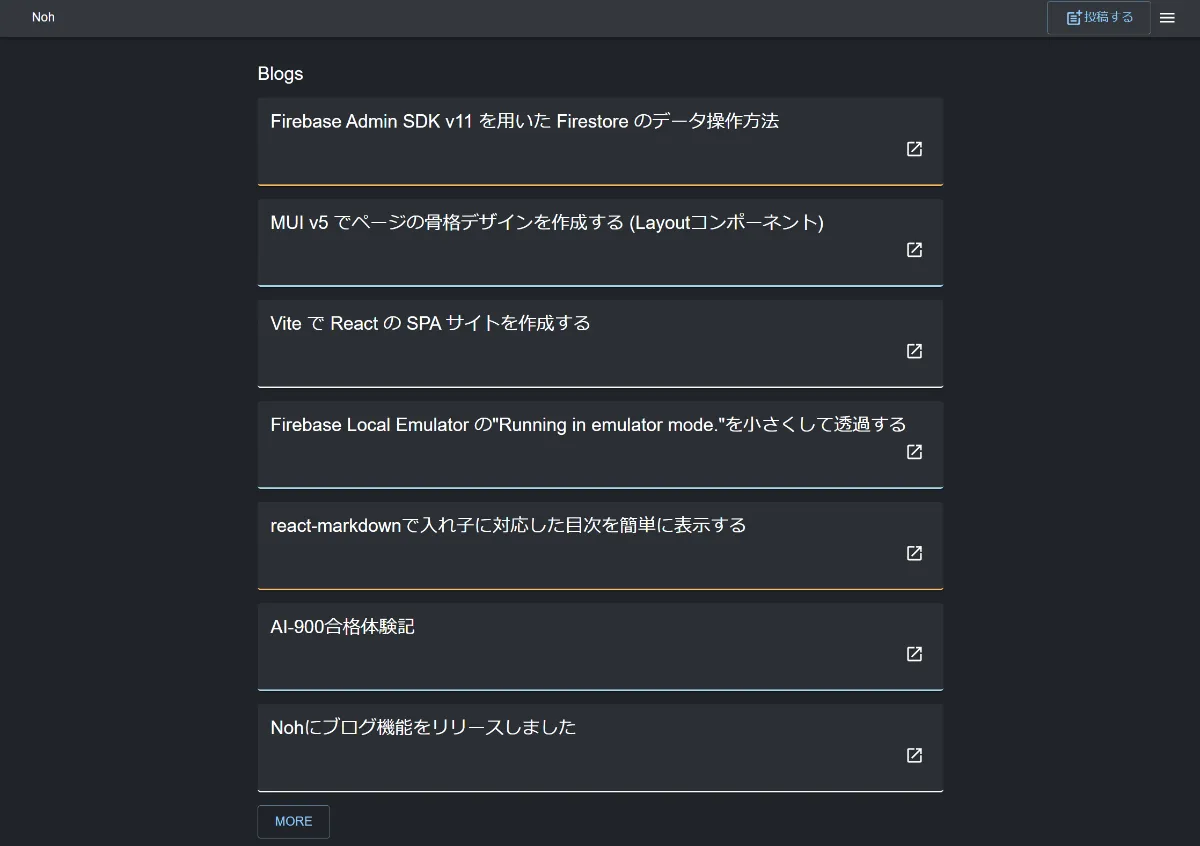
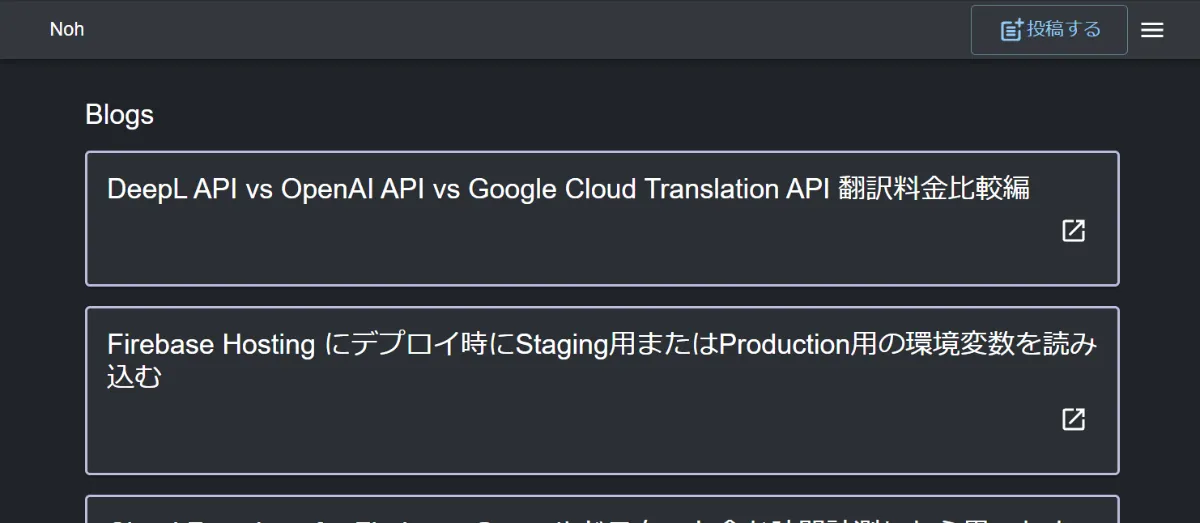
その代わり色を統一して各記事を囲むレイアウトにしました。

また、Nohは最初、ブログサービスではなくQ&Aサービスとして開発を始めた関係上複数の機能が同じサイト内にあります。
そこで各機能ごとに色を割り当てることにしました。
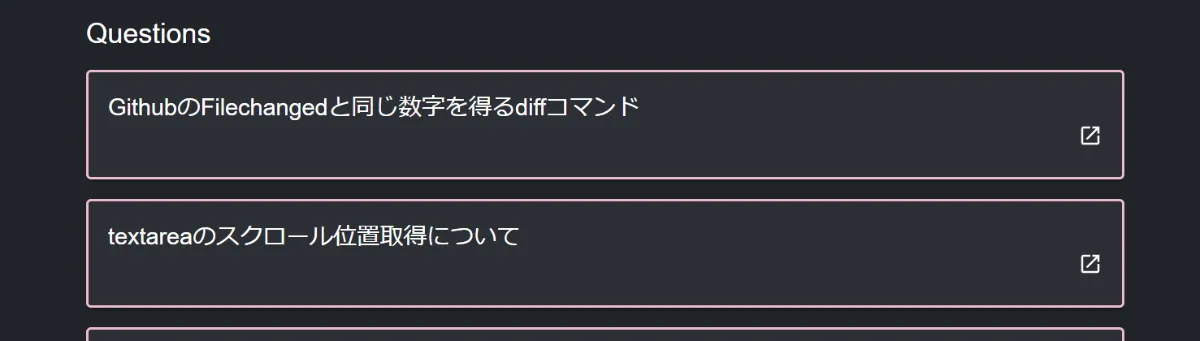
例えばQ&Aサービスは桃色(サービス内では撫子色ということにしている)を割り当てました。

この変更で以下のメリットを感じています。
- 一覧でデザインの一貫性が高まり見やすくなったと感じる
- 一目でどの機能なのかわかりやすい(ブログ記事なのかQ&Aなのか)
デザイン的にはゲーミングPCの内部みたいでいいアクセントになってる気がして、気に入ってます。
最後に
エンジニア1人で開発しているので、デザイン面は苦労することが多いです。
サイトのレイアウトはMUIを使うことでかなり工数を削減できています(超おすすめ)。
現状ユーザーは少ないですが、今後も改善活動続けていきますので是非ブログ書いてください。
よろしくお願いします。
Noh を作ってるエンジニア。
