AstroにGoogle Analyticsを導入する際はPartytownを使うとパフォーマンスが劣化しない
astro
typescript
投稿日: 2024/07/19
AstroにGoogle Analyticsを導入する際、GAタグをそのままHead内に書く方法とPartytownを使う方法がある。
Partytownを使った方が良いのはわかりきっているが、以下で調査したところパフォーマンスには思ったより差が出たのでまとめる。
パフォーマンス比較
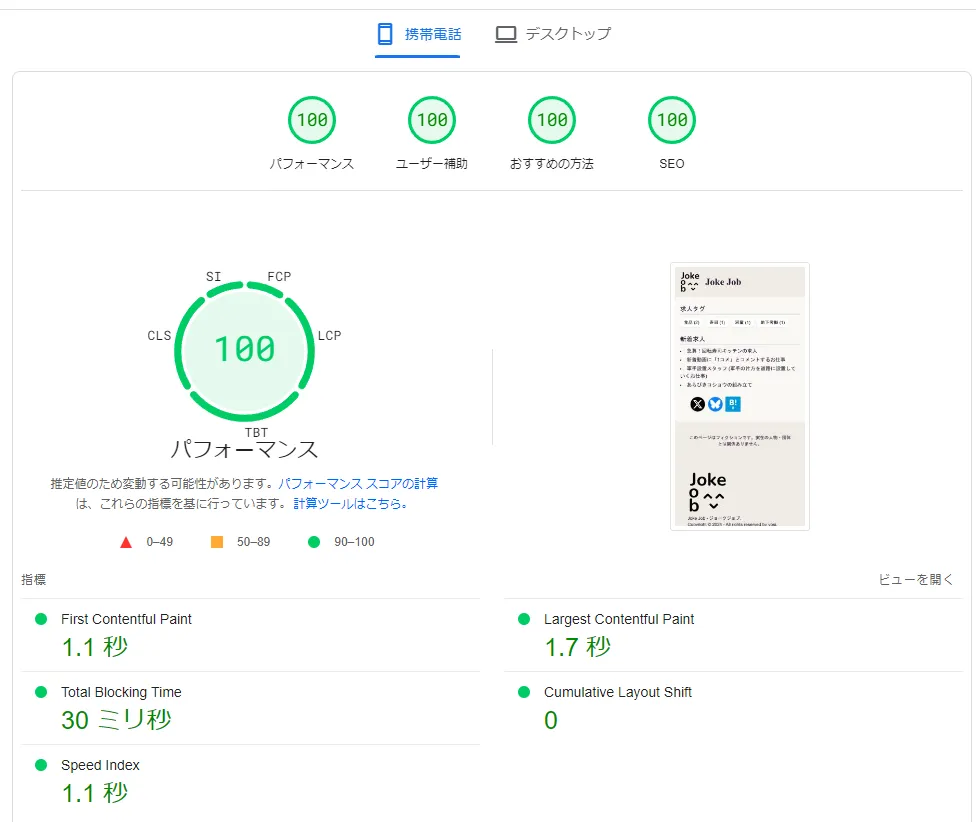
今回は調査に自身が管理している以下のサイトを用いた。


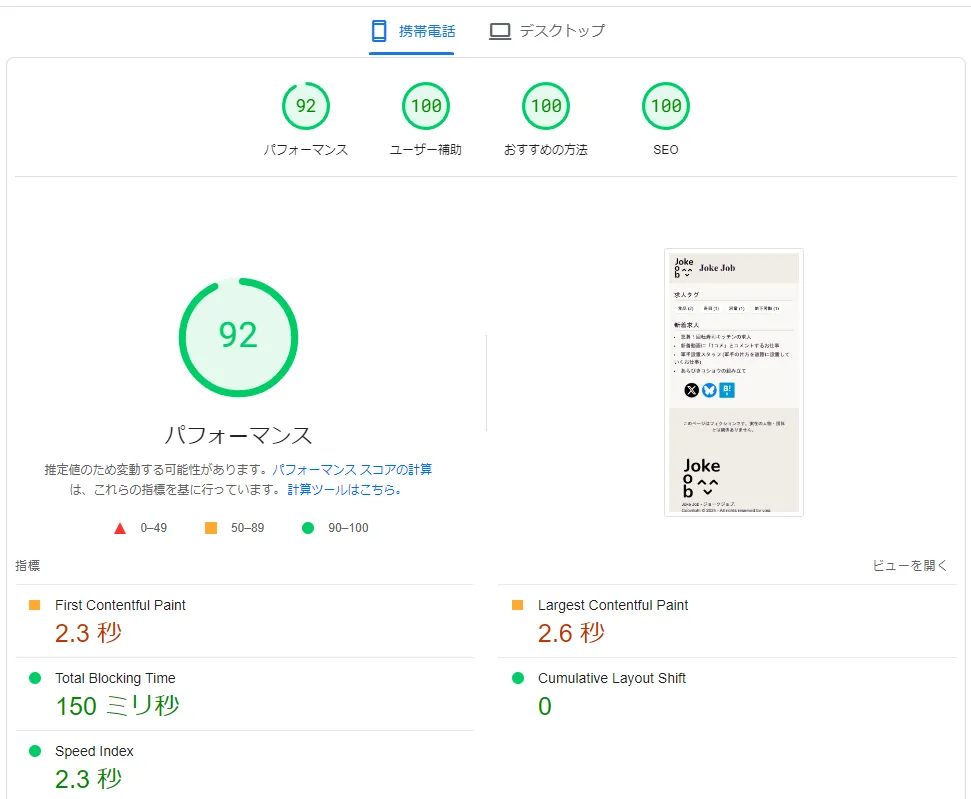
GAタグを追加することで8点も下がってしまった。
(余談だが、<script>タグは</body>の直前に書くといいが、試してみると93点であまり変わらなかった)
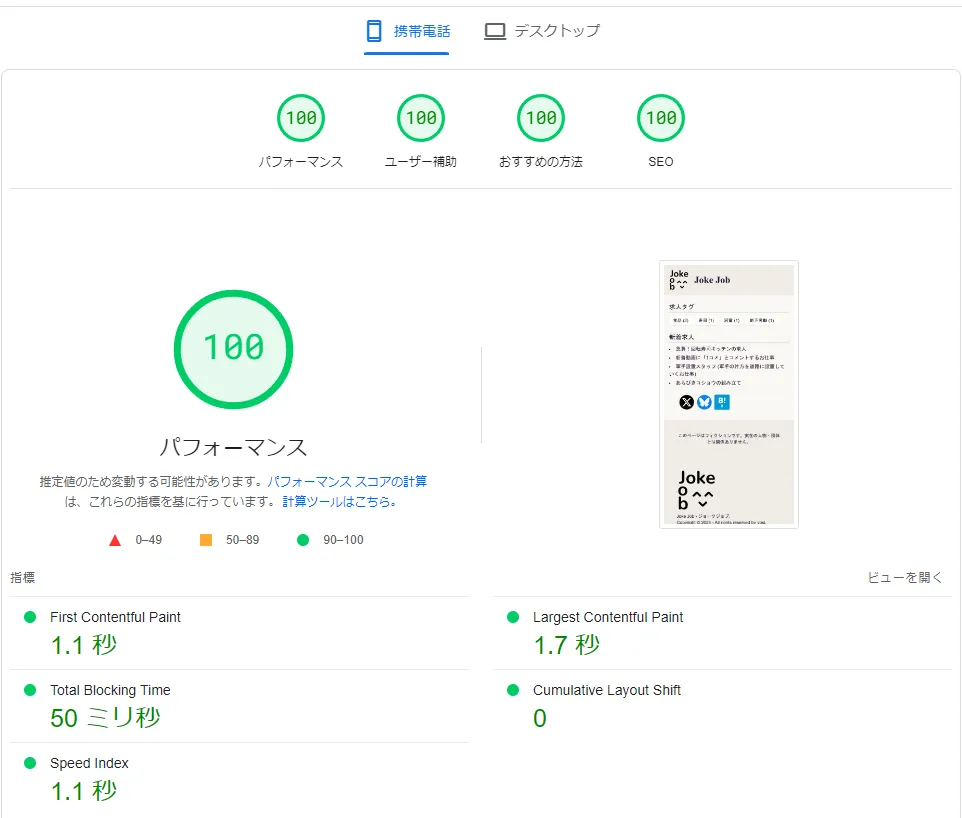
最後にPartytownを使ってみた結果。
GAタグをhead内最後に追加した状態(Partytownあり)でのPageSpeed Insightsは100点になり、ほぼパフォーマンスが劣化しませんでした。

Partytownを使ってGoogle Analyticsを導入する方法
- @astrojs/partytownをインストール
npm install -D @astrojs/partytown
Google タグ マネージャーはイベントを送信するためにdataLayer配列を使用します。
Partytown が呼び出しをwindow.dataLayer.push({..})に転送するために設定を追加します。
https://partytown.builder.io/google-tag-manager#forward-events
astro.config.mjs
import { defineConfig } from "astro/config"; import react from "@astrojs/react"; + import partytown from "@astrojs/partytown"; import tailwind from "@astrojs/tailwind"; // https://astro.build/config export default defineConfig({ integrations: [ react(), tailwind(), + partytown({ + // Adds dataLayer.push as a forwarding-event. + config: { + forward: ["dataLayer.push"], + }, + }), ], });
- Tagの挿入
Googleから提供されるタグを若干変更する必要があります。
scriptタグに2か所type="text/partytown"を追加します。
Layout.astro
<!doctype html> <html lang="ja" data-theme="cupcake"> <head> <!-- Google tag (gtag.js) --> <script type="text/partytown" async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX" ></script> <script type="text/partytown"> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXXXXX'); </script> </head> <body> <slot /> </body> </html>
これで完了です。
yosi
Noh を作ってるエンジニア。
