react-three-fiberのレンダリング結果が白っぽくなった対処方法
react
threejs
typescript
javascript
投稿日: 2024/06/25
更新日: 2024/07/02
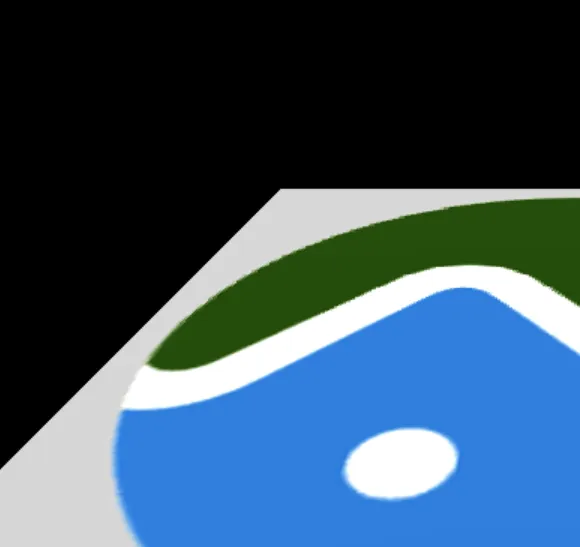
Three.jsのレンダリング結果
まず、react-three-fiberを使わずにThree.jsだけでレンダリングをしてみる。
import * as THREE from "three"; import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader"; const scene = new THREE.Scene(); const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); camera.position.set(0, 1, 1); const renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); const ambientLight = new THREE.AmbientLight(0x404040); // soft white light scene.add(ambientLight); const loader = new GLTFLoader(); loader.load( // resource URL "/3d_models/gltf/test.gltf", // called when the resource is loaded function (gltf) { scene.add(gltf.scene); animate(); }, // called while loading is progressing function (xhr) { console.log((xhr.loaded / xhr.total) * 100 + "% loaded"); }, // called when loading has errors function (error) { console.log("An error happened"); } ); const animate = () => { requestAnimationFrame(animate); renderer.render(scene, camera); }; animate();

react-three-fiberのレンダリング結果
次にreact-three-fiberを使ってレンダリングしてみる。
確認すると全体的に白っぽい
import { Suspense } from "react"; import { Canvas, useFrame } from "@react-three/fiber"; import { useLoader } from "@react-three/fiber"; import { OrbitControls, } from "@react-three/drei"; import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader"; const TopPage: React.FC = () => { const gltf = useLoader( GLTFLoader, "/3d_models/gltf/test.gltf" ); return ( <> TopPage. <Canvas frameloop="demand" camera={{ fov: 75, near: 0.1, far: 1000, position: [0, 1, -2] }} style={{ height: "900px" }} > <ambientLight /> <Suspense fallback={null}> <OrbitControls /> <primitive object={gltf.scene} /> <primitive object={gltf.scene} position={[0.3, 0, 0]} /> </Suspense> </Canvas> </> ); }; export default TopPage;

解決方法
トーンマッピングがデフォルトでオンになってるので、それをflatをtrueにして無効にしてあげるとよさそう。
https://github.com/pmndrs/react-three-fiber/issues/2240#issuecomment-1110212921
https://docs.pmnd.rs/react-three-fiber/api/canvas
<Canvas frameloop="demand" camera={{ fov: 75, near: 0.1, far: 1000, position: [0, 1, -2] }} style={{ height: "900px" }} flat >
yosi
Noh を作ってるエンジニア。
